Web Development I
|
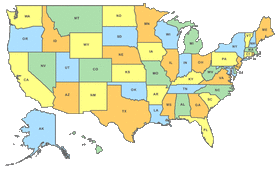
Image Map Practice
Click here to open the my google folder and add your design files to this folder
Create a new Design for Pineview.org
Web Test1. Take this test to see if we have learned what the state thinks we should know about the web (click here)
2. When you are done, play this game (click here) 3. Or this game (Code Avengers) CSS TestCSS Practice - Write the HTML and CSS to match the following image. (you can change the hero if you like)
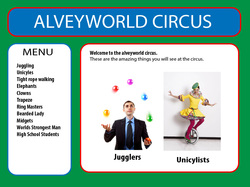
CSS Challenge - Alveyworld Circus Page

Download the circus.zip file
Add to the style.css file the css code to make index.html look like the circus.jpg image DO NOT EDIT index.html !!!! Bonus: Make more pages for each menu link 
My Favorite Things HTML practice
https://docs.google.com/document/d/1dU-BUhx6UZF_N8T99saUMDSeo-C_4vT392ZhjD5EpT8/edit?usp=sharing Learning Ideas (click to view) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||