Web Development I
|
State Test Practice4th Quarter: Codecademy and Web ServersIn Fourth Quarter I expect everyone to complete all the HTML/CSS lessons and the Javascript Lessons from Codecademy.com
Create a WEB SERVER We are also going to practice installing a webserver and serving web pages on an open source operating system. We will use this tutorial to help us get started. We are going to install Ubuntu Linux server using a virtual machine called Virtual Box. Practice QuizzesTake the following practice quizzes to test you understanding of HTML and CSS. Record your scores and email them to [email protected]
Web Page Development Quiz HTML Quiz CSS Quiz W3schools html quiz W3schools html5 quiz W3schools css quiz Practice Your HTML and CSS skills with Webmaker.orgGo to webmaker.org and play and make lot of remixes to practice using HTML and CSS
Review HTML and CSSGo to this site: https://www.udemy.com/learn-html5-programming-from-scratch/ and listen to the detailed lectures about the basics of HTML and CSS.
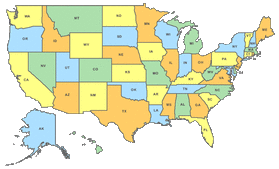
Image Map Practice
Turn in your PVDesigns
Click here to open the my google folder and add your design files to this folder
Create a new Design for Pineview.org
Web Test1. Take this test to see if we have learned what the state thinks we should know about the web (click here)
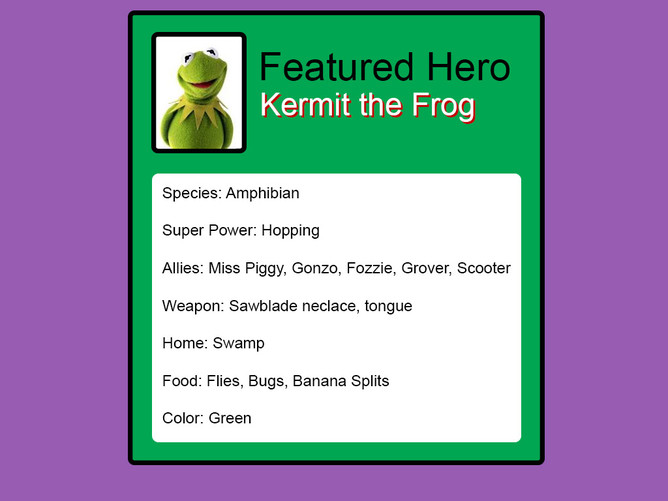
2. When you are done, play this game (click here) 3. Or this game (Code Avengers) CSS TestCSS Practice - Write the HTML and CSS to match the following image. (you can change the hero if you like)
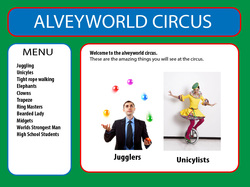
CSS Challenge - Alveyworld Circus Page

Download the circus.zip file
Add to the style.css file the css code to make index.html look like the circus.jpg image DO NOT EDIT index.html !!!! Bonus: Make more pages for each menu link 
My Favorite Things HTML practice
https://docs.google.com/document/d/1dU-BUhx6UZF_N8T99saUMDSeo-C_4vT392ZhjD5EpT8/edit?usp=sharing Learning Ideas (click to view) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||